pagemap.js 页面导航
pagemap.js
pagemap.js 是一款基于 canvas 的 web 页面 mini 导航面板插件。该插件可以为 web 页面制作出类似 sublime 编辑器右侧的 mini 导航面板效果。
pagemap npm install
npm i pagemap
html 导入
<script type="text/javascript" src="/pagemap.min.js"></script>
或者
import pagemap from 'pagemap'
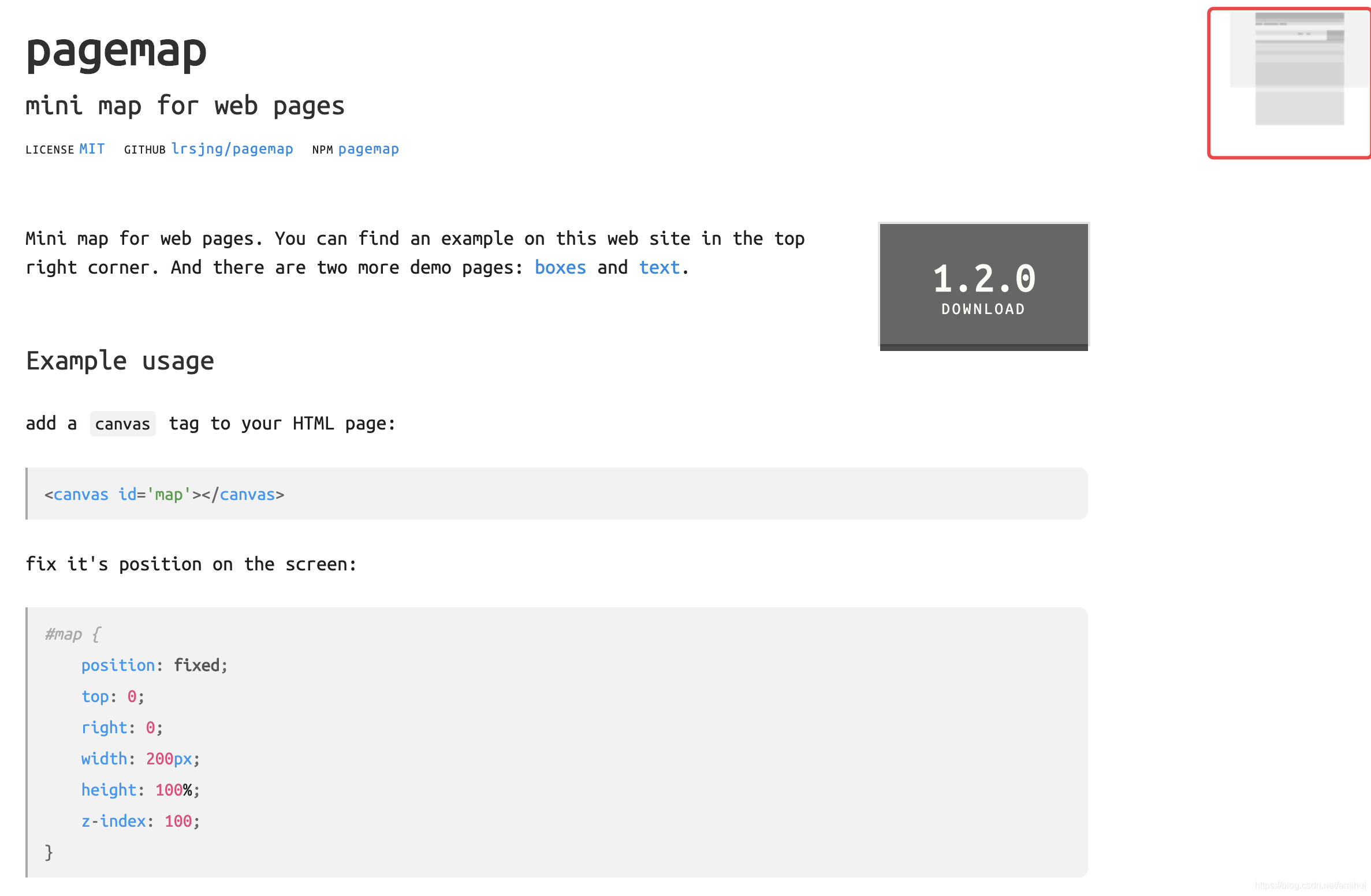
html 添加一个 canvas 元素,绘制微地图需要。
<canvas id="map"></canvas>
CSS 样式
#map {
position: fixed;
top: 0;
right: 0;
width: 200px;
height: 100%;
z-index: 100;
}
初始化插件
pagemap(document.querySelector('#map'))
// 样式可以修改
pagemap(document.querySelector('#map'), {
viewport: null,
styles: {
'header,footer,section,article': 'rgba(0,0,0,0.08)',
'h1,a': 'rgba(0,0,0,0.10)',
'h2,h3,h4': 'rgba(0,0,0,0.08)'
},
back: 'rgba(0,0,0,0.02)',
view: 'rgba(0,0,0,0.05)',
drag: 'rgba(0,0,0,0.10)',
interval: null
})
展示: